WordPress関連– category –
WordPress関係の記事
-

css用コードの利用②
前回はcssでカラーコード(#f44336など)を利用しましたが、今回はカラー名を利用してみようと思います。 また、class属性ではなく、id属性を利用してみます。class属性とid属性の違いはclass属性では同じ名前定義が可能ですが、id属性では同じ名前定義が... -

css用コードの利用
htmlとcssを使って文字の色を変えてみた。 コードはこんな感じ html <p class="red">赤</p><p class="blue">青</p><p class="yellow">黄</p> css :root{--red : #f44336;--blue : #0d47a1;--yellow : #ffed3b;}p.red{... -

プライバシーポリシーと免責事項
プライバシーポリシーと免責事項を追加したので、それについて少し触れてみたいと思います。 プライバシーポリシーはサイトが扱う利用者の個人情報をどう利用するか等をまとめたもので、Googleアナリティクスを使う上で記載が必要になる。 例えば、 当サイ... -

サイトマップを追加
Google Search Consoleに登録しているが、そこにサイトマップを登録していなかったので作成、登録した。 プラグイン「XML Sitemap Generator for Google」を利用してXML形式のサイトマップを作成。※WordPressの標準機能にXML形式のサイトマップ作成機能が... -

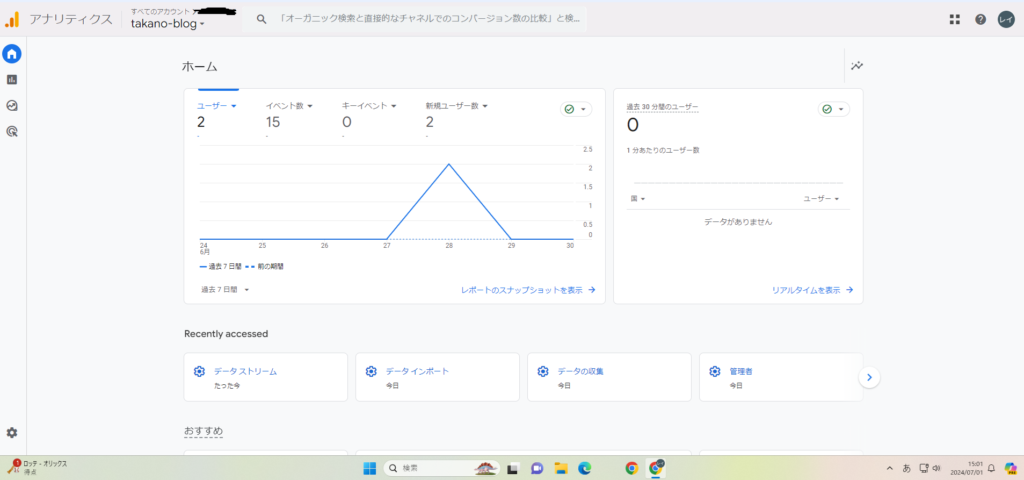
Googleアナリティクスを使う
ブログが出来たので、Googleアナリティクスを使ってアクセスを解析できるようにした。 WordPressではプラグインを使うと楽にGoogleアナリティクスを使う事が出来る。 私はSite Kit by Googleを使っています。 下記参考にしたサイトURL https://www.xserver... -

htmlタグの使用
WordPressのSWELLでHTMLタグを使用してみた。 書き方はSWELLエディターで記事入力中に「ショートコード」→「HTML挿入」 <h1>タグを使用 ↓ <h2>タグを使用 ↓ <h2>タグはcssが適用されてかっこよくなってますね。。。今後も勉強がて... -

ブログの背景色を変更
背景色が真っ白(FFFFFF)だったのを目に優しくするために変更しました。 参考にしたサイトは下記です。 https://tumuginote.com/bgcolor/#index_id30 上記のサイトは私も使っているWordPressのテーマ、SWELLを使っているので、いろいろ参考にしたいと思い... -

WordPressログインURL変更
WordPressのプラグインを利用してログインURLを変更しました。 利用したプラグインはSiteGuard WP Pluginです。 もともとインストールされていたので、使いました。 使い方は簡単で、ログインURL変更のページに行き初期設定値を変更するだけです。 ただ、...
12