HTMLはHyperText Markup Languageの略で文書を構造化したものです。
主にWEBで使われていて、ウェブサイトを構成するのに欠かせない存在です。
今回はHTMLをWindows標準搭載エディタのメモ帳を使って書いてみます。
ドキュメントタイプ宣言
<!DOCTYPE ~>から始まるもので、一番先頭に書きます。HTMLのバージョンを宣言するものになります。
2024年現在は「<!DOCTYPE html>」でOKです。
<!DOCTYPE html>htmlタグ
HTMLでは様々なタグがあり、タグは基本的には開始タグ「<~>」、終了タグ「</~>」という形で記入します。
この中にさらに様々なタグを使ってHTMLを書いていきます。
<!DOCTYPE html>
<html></html>headタグ
htmlタグのすぐ下にくるのがheadタグ。後述するmetaタグやtitleタグを入れるのもこのタグになります。
<!DOCTYPE html>
<html>
<head></head>
</html>metaタグ
metaタグはページの情報を要約し、コンピューターに知らせる内容になります。
今回はcharset属性に「UTF-8」を指定します。
これは文字コードが「UTF-8」と指定しています。
エディタの方でも保存するときに「UTF-8」を指定するので気を付けましょう。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
</html>titleタグ
ウェブページのタイトルをここに書き込みます。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>タイトル</title>
</head>
</html>bodyタグ
本文を入力する部分になります。ここに見出しで使う<h1>タグや段落の<p>タグ等を使います。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>タイトル</title>
</head>
<body>
<p>本文</p>
</body>
</html>保存
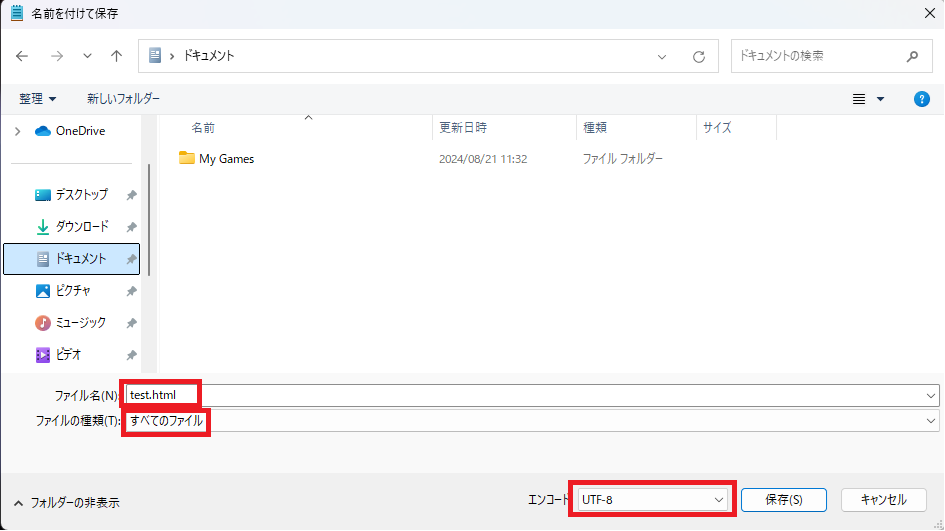
メモ帳での保存です。赤枠の部分に気を付けてください。

- ファイル名:~.html
- ファイルの種類:すべてのファイル
- エンコード:UTF-8
三つの項目をすべて確認してから、「保存」をクリック。
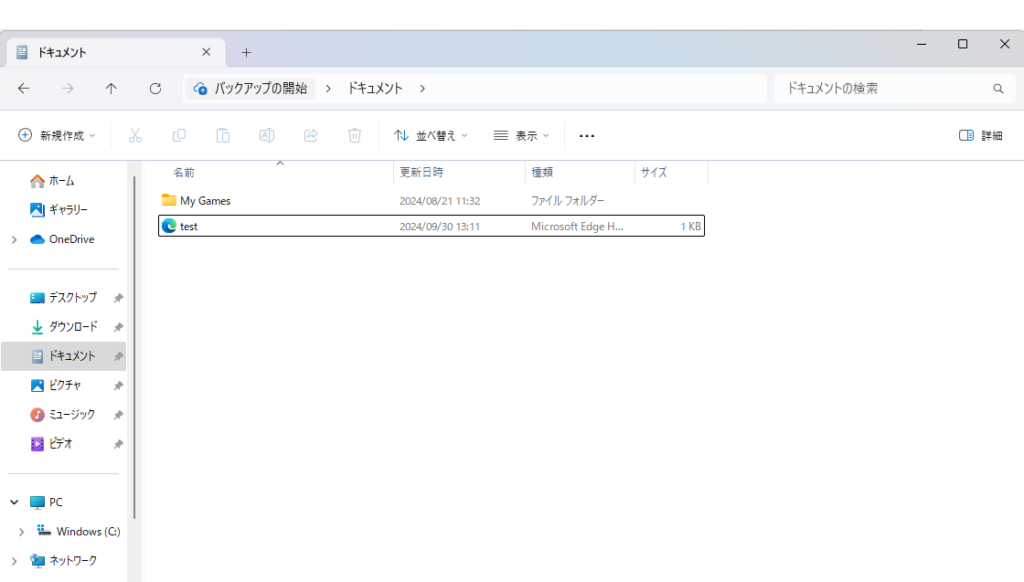
するとHTML(ここではtext.html)が作成できます。

表示
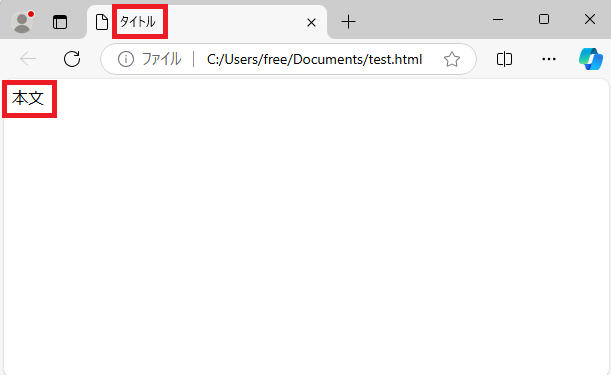
エクスプローラーで開くとタイトルに「タイトル」画面に「本文」と表示されます。

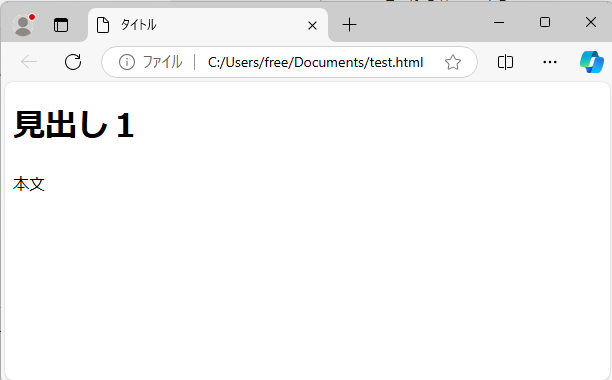
試しに<h1>タグを使ってみます。
・ソースコード
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>タイトル</title>
</head>
<body>
<h1>見出し1</h1>
<p>本文</p>
</body>
</html>・表示

見出し1が追加されて本文より大きい文字サイズです。
うまく動作しています。
まとめ
今回はHTMLを一から作成しました。
DOCTYPE宣言や、html、head、meta、title、body、h1と基本的なタグを使いました。
ソースコードを見るとわかりますが、表示は「タイトル」「見出し1」「本文」だけですが、タグがある分、中身は少し複雑です。
また、google検索で引っかかるようなサイトはもっと複雑で、metaタグだけで3~4つあったりします。
ここでは取り上げていない、CSSやJavaScript等も関わってきます。
今回のHTMLは初歩の初歩と言った感じです。
今までこのサイトで紹介した<div>タグや<a>タグ等は<body>タグ内で書き加える内容で、WordPressで使うカスタムHTMLブロックを使う場合はその部分(DOCTYPE宣言や、html、head、meta、title)を省くことができます。
WordPressがいかに簡単にウェブページを作れるかがわかります。
WordPressではあまり使いませんが、基礎知識として知っていて損はないので、今後もHTMLについて調べていこうと思います。






コメント