私が使っているWordPressのSWELLテーマにはカスタムHTMLと言うブロックが存在します。
SWELLはブロックエディターと言って各段落、画像や表等を入れる時にブロックを使用します。
そのブロックの中にカスタムHTMLブロックがあり、これを利用することでオリジナルのHTMLを自分の記事内に埋め込むことができます。
今回はカスタムHTMLブロックをご紹介します。
ブロックの挿入
カスタムHTMLブロックを探す
カスタムHTMLブロックは一見するとどこにあるかわからないため、検索で探します。
まず、段落ブロックの右にある「+」ボタンをクリック

段落ブロックがない場合は、ブロック同士の間にマウスポインターを置くと下記の「+」ボタンが出てくるのでそこをクリックする。

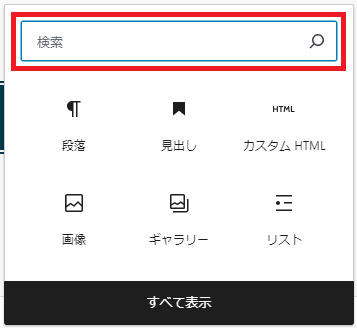
クリックすると下記ウィンドウが出るので、赤枠の検索欄から「HTML」と入力すると、カスタムHTMLブロックを探し当てることができます。

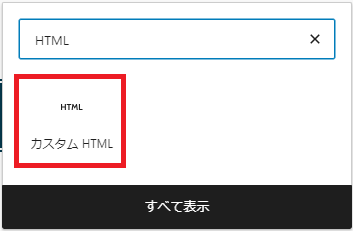
下記の様に「カスタムHTML」ブロック(赤枠内)が表示されます。

カスタムHTMLブロックを利用する
カスタムHTMLブロックを利用すれば、記事内での表現の幅が広がります。
カスタムHTMLブロックを選択するとHTMLを入力するための枠が出てきます。

この中にHTMLを記述していきます。
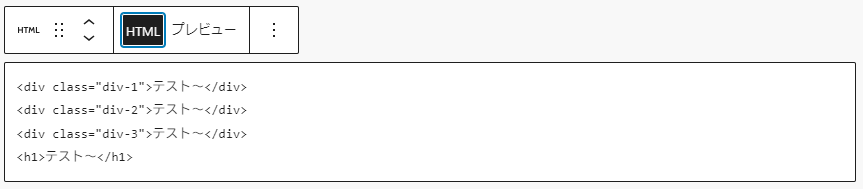
試しに入力してみました。

divタグとh1タグを使ってみました。まだこの状態では何も反映されずに入力された状態がそのままです。
「<」、「>」やその中の文字は半角で入力します。(divやclass等も)
<~>この間は全角でもOK</~>
※半角全角の入力間違いで動かなくなることがあるので注意が必要です。
プレビュー
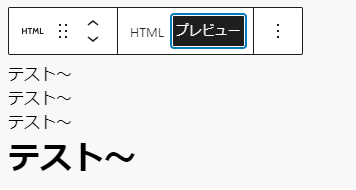
この時点で「プレビュー」に切り替えられるので切り替えてみます。

タグが消えて文字の大きさも変わりました。HTMLのプレビューはできています。
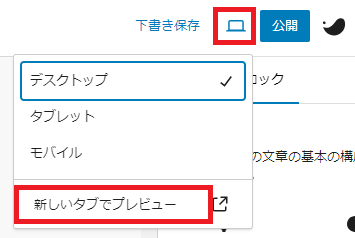
ただし、注意が必要です。このプレビューにはCSSが適用されていません。なので実際に記事にした時にどう反映されるかをちゃんと確かめるには画面右上、下書き保存、公開の間にあるマーク(赤枠)をクリックし、「新しいタブでプレビュー」をクリックして確認しなくてはなりません。

HTMLの確認
今回のHTML出力
HTMLの出力は下記になります。
テスト~
先ほどのプレビューとはかなり違ったものになりました。
カスタムCSSを使ったからです。また、例えば「h2」タグを使った場合も私の環境では出力が異なります。SWELLのCSSが適用されるからです。
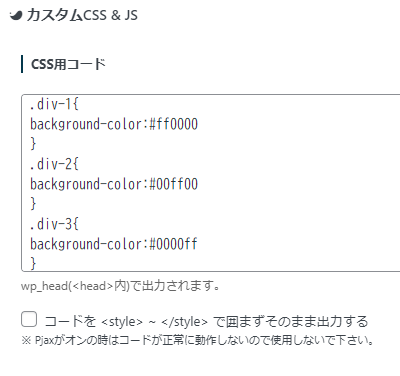
カスタムCSS
カスタムCSSは記事を書く時にその記事の中だけで機能するCSSです。
CSSの入力は記事の入力画面下に欄があります。
今回は下記の様なCSSを入力しました。

内容は先のHTMLで各divタグにclass名を付けたのでそのクラス名(div-1,div-2,div-3)のbackground-colorを変更しています。
そのbackground-colorが反映されdivの中が色とりどりになっています。
※カスタムCSSもまた、半角のみで入力しないとエラーとなります。
まとめ
今回はカスタムHTMLの使い方を書きました。CSSにも少し触れる内容となりました。
WordPressのSWELLを使っていてHTMLをどうしても使いたいという場面に遭遇することはあまりないですが、基本的な知識として、またHTMLを知る上で利用する価値はあると思います。
いちからHTMLを書くわけではないので、<html>タグ、<meta>タグや<title>タグなど使わないですむタグはあります。が、ほかのタグで使えるものは試してみてどういう挙動になるか今後も探っていこうと思います。







コメント