HTMLには様々なタグが存在します。今日はaタグについて触れてみたいと思います。
aタグは「Anchor(アンカー)」の略で、リンクの出発点や到達点を指定するタグ。
主にページにリンクを入れるときに使用する。
使用例:
<div><a href=”https://google.com” target=”_blank”>google検索</a></div>
実行結果:
・href=”アドレス”でリンク先のアドレスを指定。
・target=”_blank”で新しいページでリンク先を表示。
・<a>~</a>の間に文字を入力。
※<div>~</div>で囲うとWordPress上で見た目がよくなったので入れています。HTMLで普通に使う分には必要ないです。
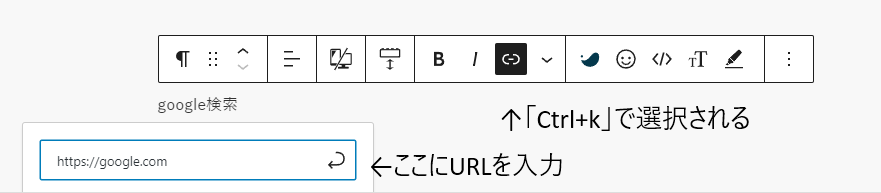
●WordPress、SWELLのリンクの作り方
リンクを張る文字をドラッグし、「Ctrl+K」を押し、リンクするURLを入力。

WordPressでリンクを作るのは簡単。
ただ、target=”blank”の様な新しいページで表示することはできない。







コメント